Web Development Course in India
 Elevate Your Coding Expertise with Practical Web Development Training
Elevate Your Coding Expertise with Practical Web Development Training  Master Frontend & Backend Technologies to Build High-Performance Applications
Master Frontend & Backend Technologies to Build High-Performance Applications Secure Lucrative Web Development Careers with SevenMentor’s Industry-Centric Certification
Secure Lucrative Web Development Careers with SevenMentor’s Industry-Centric CertificationStart Today!
CONSULT WITH
OUR ADVISORS
- Course & Curriculum Details
- Flexible Learning Options
- Affordable Learning
- Enrollment Process
- Career Guidance
- Internship Opportunities
- General Communication
- Certification Benefits
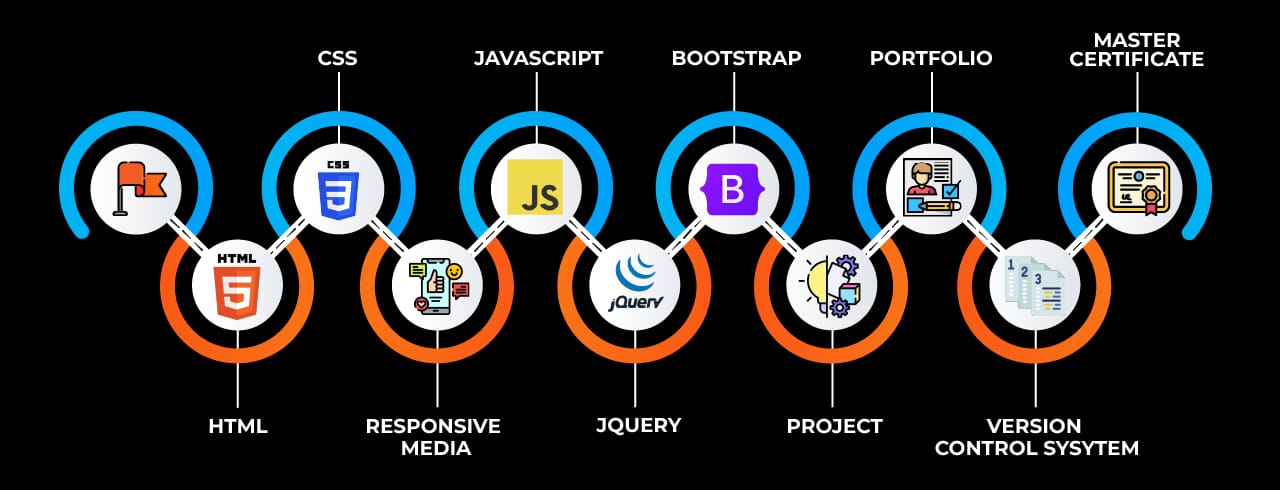
Learning Curve for Web Development

Master In Web Development Course
OneCourseMultipleRoles
Empower your career with in-demand data skills and open doors to top-tier opportunities.
Skills & Tools You'll Learn -
Why Choose SevenMentor Web Development
Empowering Careers with Industry-Ready Skills.
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Fastest 1:1 doubt support
Flexible EMI Plans
Adaptive LMS
Free Wifi Facilities
Flexible Scheduling
Ongoing Career Support
Placement Drives
GitHub Project Implementations
Real World Topics
5/5 rating for 99% doubt Solutions
Be Different With Master Certificate
Latest Market Technology & Practical Training
Resume Building Session & Job Portals Training
Enhanced Capstone Projects for learning
Stand Out with an impressive Certificate
Weekday and Weekend Batches
Workshops & Seminars with Industry Experts
Unlimited Interview Calls
AWS Cloud Project Deployments
Live Quizzes
Resolve doubts any time through chat, voice notes, calling or meeting with instructors.
Curriculum For Web Development
BATCH SCHEDULE
Web Development Course
Find Your Perfect Training Session
Jan 4 - Jan 10
2 sessionsJan 11 - Jan 17
1 sessionsJan 18 - Jan 24
1 sessionsLearning Comes Alive Through Hands-On PROJECTS!
Comprehensive Training Programs Designed to Elevate Your Career
No active project selected.
Transform Your Future with Elite Certification
Add Our Training Certificate In Your LinkedIn Profile
Our industry-relevant certification equips you with essential skills required to succeed in a highly dynamic job market.
Join us and be part of over 50,000 successful certified graduates.

KEY Features that Makes Us Better and Best FIT For You
Expert Trainers
Industry professionals with extensive experience to guide your learning journey.
Comprehensive Curriculum
In-depth courses designed to meet current industry standards and trends.
Hands-on Training
Real-world projects and practical sessions to enhance learning outcomes.
Flexible Schedules
Options for weekday, weekend, and online batches to suit your convenience.
Industry-Recognized Certifications
Globally accepted credentials to boost your career prospects.
State-of-the-Art Infrastructure
Modern facilities and tools for an engaging learning experience.
100% Placement Assistance
Dedicated support to help you secure your dream job.
Affordable Fees
Quality training at competitive prices with flexible payment options.
Lifetime Access to Learning Materials
Revisit course content anytime for continuous learning.
Personalized Attention
Small batch sizes for individualized mentoring and guidance.
Diverse Course Offerings
A wide range of programs in IT, business, design, and more.
Course Content
Frequently Asked Questions
Everything you need to know about our revolutionary job platform
What subjects are taught in web development course?
Why pick Pune's SevenMentor Institute for training in web development?
Which technologies and tools will I be learning in the classes on web development?
Do real-world projects contribute to the Web Development Certification?
What is the duration of the Web Development Course?
After completing the Web Development Classes, what employment options are available?
Does Pune's SevenMentor Institute provide assistance in placement?
Is this web development course appropriate for novices?
What kind of instruction does SevenMentor Institute use?
Can I enroll in online courses for web development?
During the Web Development Certification program, will I be given study materials?
Are advanced subjects like frameworks and backend technologies covered in the web development course?
After the course, how does SevenMentor Institute support professional development?
Explore Other Demanding Courses
No courses available for the selected domain.