Full Stack Course in Nagpur
 Learn To Build Scalable Web Applications at SevenMentor Institute’s Full Stack Training
Learn To Build Scalable Web Applications at SevenMentor Institute’s Full Stack Training Accelerate Your Career and Secure High-Paying Jobs After Industry-Relevant Certification
Accelerate Your Career and Secure High-Paying Jobs After Industry-Relevant Certification Master Frontend, Backend, and Database Technologies for End-to-End Development
Master Frontend, Backend, and Database Technologies for End-to-End DevelopmentStart Today!
CONSULT WITH
OUR ADVISORS
- Course & Curriculum Details
- Flexible Learning Options
- Affordable Learning
- Enrollment Process
- Career Guidance
- Internship Opportunities
- General Communication
- Certification Benefits
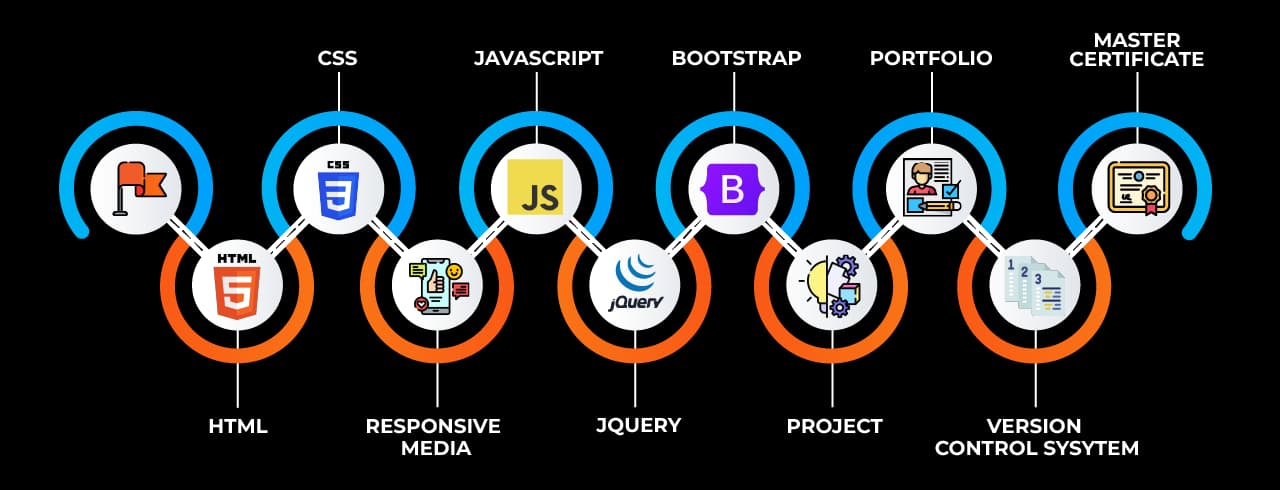
Learning Curve for Full Stack in Nagpur

Master In Full Stack in Nagpur Course
OneCourseMultipleRoles
Empower your career with in-demand data skills and open doors to top-tier opportunities.
Skills & Tools You'll Learn -
Why Choose SevenMentor Full Stack in Nagpur
Empowering Careers with Industry-Ready Skills.
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Fastest 1:1 doubt support
Flexible EMI Plans
Adaptive LMS
Free Wifi Facilities
Flexible Scheduling
Ongoing Career Support
Placement Drives
GitHub Project Implementations
Real World Topics
5/5 rating for 99% doubt Solutions
Be Different With Master Certificate
Latest Market Technology & Practical Training
Resume Building Session & Job Portals Training
Enhanced Capstone Projects for learning
Stand Out with an impressive Certificate
Weekday and Weekend Batches
Workshops & Seminars with Industry Experts
Unlimited Interview Calls
AWS Cloud Project Deployments
Live Quizzes
Resolve doubts any time through chat, voice notes, calling or meeting with instructors.
Curriculum For Full Stack in Nagpur
BATCH SCHEDULE
Full Stack in Nagpur Course
Find Your Perfect Training Session
Jan 18 - Jan 24
2 sessionsJan 25 - Jan 31
1 sessionsFeb 1 - Feb 7
1 sessionsLearning Comes Alive Through Hands-On PROJECTS!
Comprehensive Training Programs Designed to Elevate Your Career
No active project selected.
Transform Your Future with Elite Certification
Add Our Training Certificate In Your LinkedIn Profile
Our industry-relevant certification equips you with essential skills required to succeed in a highly dynamic job market.
Join us and be part of over 50,000 successful certified graduates.

KEY Features that Makes Us Better and Best FIT For You
Expert Trainers
Industry professionals with extensive experience to guide your learning journey.
Comprehensive Curriculum
In-depth courses designed to meet current industry standards and trends.
Hands-on Training
Real-world projects and practical sessions to enhance learning outcomes.
Flexible Schedules
Options for weekday, weekend, and online batches to suit your convenience.
Industry-Recognized Certifications
Globally accepted credentials to boost your career prospects.
State-of-the-Art Infrastructure
Modern facilities and tools for an engaging learning experience.
100% Placement Assistance
Dedicated support to help you secure your dream job.
Affordable Fees
Quality training at competitive prices with flexible payment options.
Lifetime Access to Learning Materials
Revisit course content anytime for continuous learning.
Personalized Attention
Small batch sizes for individualized mentoring and guidance.
Diverse Course Offerings
A wide range of programs in IT, business, design, and more.
Course Content
Frequently Asked Questions
Everything you need to know about our revolutionary job platform
What are the subjects offered in Full Stack Development classes ?
Why should I opt for training in Full Stack Development at SevenMentor Institute?
What tools and technologies are part of the Full Stack program?
Does this Full Stack certification rely on real-world projects during the course?
What kind of instruction does SevenMentor Institute use?
What is the duration of Full Stack Development Course?
What kinds of jobs are open to graduates of the Full Stack Development courses?
Can SevenMentor Institute offer assistance in placement after the completion of course?
What benefits could a Full Stack Development certificate offer my professional life?
Can I enroll in online courses for Full Stack Development?
Why is SevenMentor Pune's top training center for Full Stack Development?
Will I receive study materials during the Full Stack Certification program?
Does the Full Stack course cover advanced topics like frameworks and backend technologies?
How does SevenMentor Institute support career growth after course completion?
Explore Other Demanding Courses
No courses available for the selected domain.