Fullstack Python course
 Launch Your Career as a Python Full Stack Developer with Hands-On Projects
Launch Your Career as a Python Full Stack Developer with Hands-On Projects Master End-to-End Development with Expert-Led Python Full Stack Training at SevenMentor Institute
Master End-to-End Development with Expert-Led Python Full Stack Training at SevenMentor Institute Create Dynamic, Scalable Applications with Cutting-Edge Python Technologies
Create Dynamic, Scalable Applications with Cutting-Edge Python TechnologiesStart Today!
CONSULT WITH
OUR ADVISORS
- Course & Curriculum Details
- Flexible Learning Options
- Affordable Learning
- Enrollment Process
- Career Guidance
- Internship Opportunities
- General Communication
- Certification Benefits
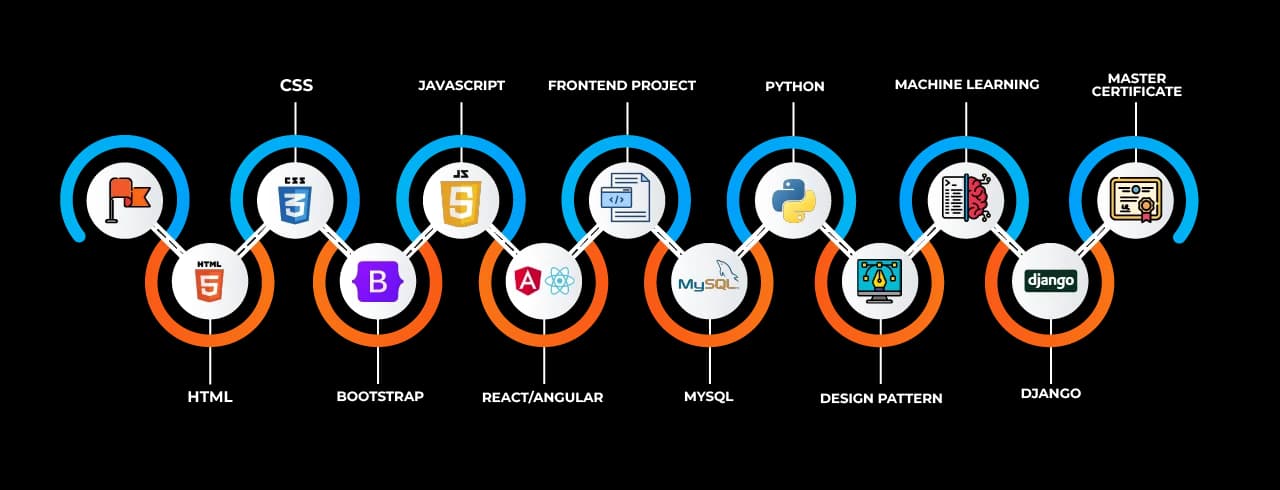
Learning Curve for Python FullStack

Master In Python FullStack Course
OneCourseMultipleRoles
Empower your career with in-demand data skills and open doors to top-tier opportunities.
Skills & Tools You'll Learn -
Why Choose SevenMentor Python FullStack
Empowering Careers with Industry-Ready Skills.
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Fastest 1:1 doubt support
Flexible EMI Plans
Adaptive LMS
Free Wifi Facilities
Flexible Scheduling
Ongoing Career Support
Placement Drives
GitHub Project Implementations
Real World Topics
5/5 rating for 99% doubt Solutions
Be Different With Master Certificate
Latest Market Technology & Practical Training
Resume Building Session & Job Portals Training
Enhanced Capstone Projects for learning
Stand Out with an impressive Certificate
Weekday and Weekend Batches
Workshops & Seminars with Industry Experts
Unlimited Interview Calls
AWS Cloud Project Deployments
Live Quizzes
Resolve doubts any time through chat, voice notes, calling or meeting with instructors.
Curriculum For Python FullStack
BATCH SCHEDULE
Python FullStack Course
Find Your Perfect Training Session
Jan 25 - Jan 31
2 sessionsFeb 1 - Feb 7
1 sessionsFeb 8 - Feb 14
1 sessionsLearning Comes Alive Through Hands-On PROJECTS!
Comprehensive Training Programs Designed to Elevate Your Career
No active project selected.
Transform Your Future with Elite Certification
Add Our Training Certificate In Your LinkedIn Profile
Our industry-relevant certification equips you with essential skills required to succeed in a highly dynamic job market.
Join us and be part of over 50,000 successful certified graduates.

KEY Features that Makes Us Better and Best FIT For You
Expert Trainers
Industry professionals with extensive experience to guide your learning journey.
Comprehensive Curriculum
In-depth courses designed to meet current industry standards and trends.
Hands-on Training
Real-world projects and practical sessions to enhance learning outcomes.
Flexible Schedules
Options for weekday, weekend, and online batches to suit your convenience.
Industry-Recognized Certifications
Globally accepted credentials to boost your career prospects.
State-of-the-Art Infrastructure
Modern facilities and tools for an engaging learning experience.
100% Placement Assistance
Dedicated support to help you secure your dream job.
Affordable Fees
Quality training at competitive prices with flexible payment options.
Lifetime Access to Learning Materials
Revisit course content anytime for continuous learning.
Personalized Attention
Small batch sizes for individualized mentoring and guidance.
Diverse Course Offerings
A wide range of programs in IT, business, design, and more.
Course Content
Frequently Asked Questions
Everything you need to know about our revolutionary job platform
Does this course include cloud deployment training?
What tools & technologies will I learn in this course?
Will I be working real-world project during training?
What teaching approach does SevenMentor follows for Python training?
How much time it will take to complete the Python Full Stack course?
Does SevenMentor provide placement assistance for this training?
Why should I choose SevenMentor for Python Full Stack training over self-learning?
Is the course for beginners, or it covers advanced topics too?
Is this training provided online, or do I have to attend offline classes?
What job opportunities are open after completing this course?
Will I get study materials related to this course?
What makes SevenMentor one of the best institute for Python Full Stack?
What are the prerequisites for enrolling in this course?
Explore Other Demanding Courses
No courses available for the selected domain.




