UI UX Course in Nagpur
 Accelerate Your Career with SevenMentor’s Real-World UI/UX Expertise
Accelerate Your Career with SevenMentor’s Real-World UI/UX Expertise Master UI/UX Design with Hands-On Training from Industry Experts
Master UI/UX Design with Hands-On Training from Industry Experts Create Engaging and User-Centric Designs with In-Demand UI/UX Skills
Create Engaging and User-Centric Designs with In-Demand UI/UX SkillsStart Today!
CONSULT WITH
OUR ADVISORS
- Course & Curriculum Details
- Flexible Learning Options
- Affordable Learning
- Enrollment Process
- Career Guidance
- Internship Opportunities
- General Communication
- Certification Benefits
Learning Curve for UI/UX Design in Pimpri Chinchwad

Master In UI/UX Design in Pimpri Chinchwad Course
OneCourseMultipleRoles
Empower your career with in-demand data skills and open doors to top-tier opportunities.
Skills & Tools You'll Learn -
Why Choose SevenMentor UI/UX Design in Pimpri Chinchwad
Empowering Careers with Industry-Ready Skills.
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Specialized Pocket Friendly Programs as per your requirements
Live Projects With Hands-on Experience
Corporate Soft-skills & Personality Building Sessions
Digital Online, Classroom, Hybrid Batches
Interview Calls Assistance & Mock Sessions
1:1 Mentorship when required
Industry Experienced Trainers
Class Recordings for Missed Classes
1 Year FREE Repeat Option
Bonus Resources
Fastest 1:1 doubt support
Flexible EMI Plans
Adaptive LMS
Free Wifi Facilities
Flexible Scheduling
Ongoing Career Support
Placement Drives
GitHub Project Implementations
Real World Topics
5/5 rating for 99% doubt Solutions
Be Different With Master Certificate
Latest Market Technology & Practical Training
Resume Building Session & Job Portals Training
Enhanced Capstone Projects for learning
Stand Out with an impressive Certificate
Weekday and Weekend Batches
Workshops & Seminars with Industry Experts
Unlimited Interview Calls
AWS Cloud Project Deployments
Live Quizzes
Resolve doubts any time through chat, voice notes, calling or meeting with instructors.
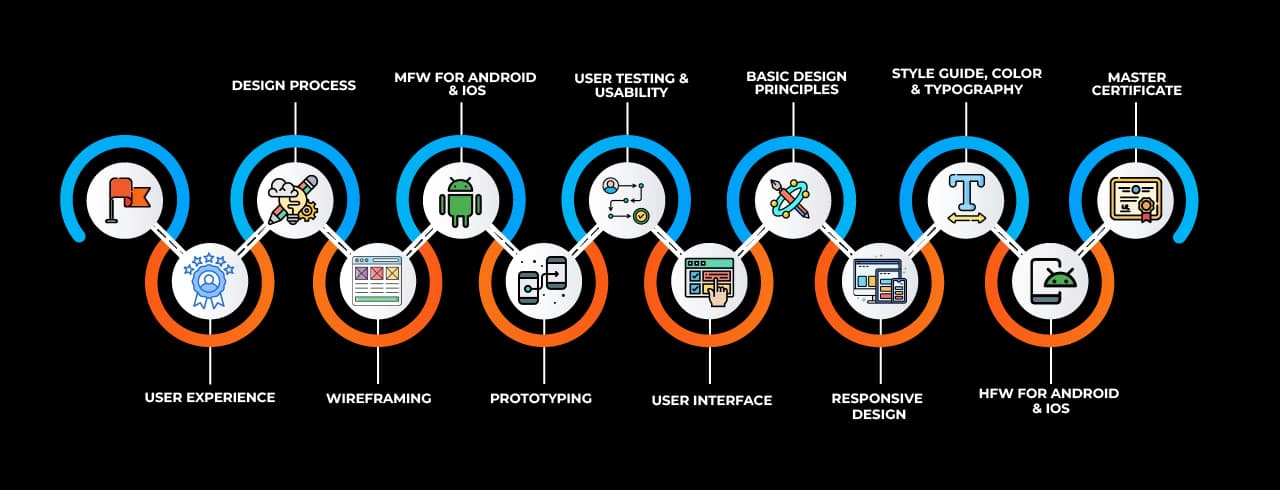
Curriculum For UI/UX Design in Pimpri Chinchwad
BATCH SCHEDULE
UI/UX Design in Pimpri Chinchwad Course
Find Your Perfect Training Session
Jan 25 - Jan 31
2 sessionsFeb 1 - Feb 7
1 sessionsFeb 8 - Feb 14
1 sessionsLearning Comes Alive Through Hands-On PROJECTS!
Comprehensive Training Programs Designed to Elevate Your Career
No active project selected.
Transform Your Future with Elite Certification
Add Our Training Certificate In Your LinkedIn Profile
Our industry-relevant certification equips you with essential skills required to succeed in a highly dynamic job market.
Join us and be part of over 50,000 successful certified graduates.

KEY Features that Makes Us Better and Best FIT For You
Expert Trainers
Industry professionals with extensive experience to guide your learning journey.
Comprehensive Curriculum
In-depth courses designed to meet current industry standards and trends.
Hands-on Training
Real-world projects and practical sessions to enhance learning outcomes.
Flexible Schedules
Options for weekday, weekend, and online batches to suit your convenience.
Industry-Recognized Certifications
Globally accepted credentials to boost your career prospects.
State-of-the-Art Infrastructure
Modern facilities and tools for an engaging learning experience.
100% Placement Assistance
Dedicated support to help you secure your dream job.
Affordable Fees
Quality training at competitive prices with flexible payment options.
Lifetime Access to Learning Materials
Revisit course content anytime for continuous learning.
Personalized Attention
Small batch sizes for individualized mentoring and guidance.
Diverse Course Offerings
A wide range of programs in IT, business, design, and more.
Course Content
Frequently Asked Questions
Everything you need to know about our revolutionary job platform
What is the PayScale Of UI/UX Designer?
Do I need to learn any programming languages?
Is it compulsory to get a job in UI/UX Designer?
Career Scope in Ui/UX designing?
What is a UI/UX course?
What is the difference between UI and UX design?
Do I need any prior design knowledge to join the UI/UX course?
What tools will I learn in this UI/UX course?
Will I learn how to create prototypes and wireframes?
Is coding knowledge required for UI/UX design?
Will this course help me build a portfolio?
What career opportunities are available after completing this course?
Is this course suitable for beginners?
Will I receive a certification upon completion?
Are there any live projects or internships included in the course?
Explore Other Demanding Courses
No courses available for the selected domain.





